design system
Unifying and Amplifying Design Language for Cross-Platform Excellence

project overview
I aimed to establish a cohesive design language and a collection of reusable components that would harmonize various products within our organization.
The foundation
By adhering to the Atomic Design hierarchy, created a well-organized and comprehensive UI library that promotes consistency, efficiency, and reusability in design projects.
The Atomic Design methodology provides a useful framework for organizing UI components into a hierarchical structure. It consists of five levels:
atoms
The Atomic Design methodology provides a useful framework for organizing UI components into a hierarchical structure. It consists of five levels:
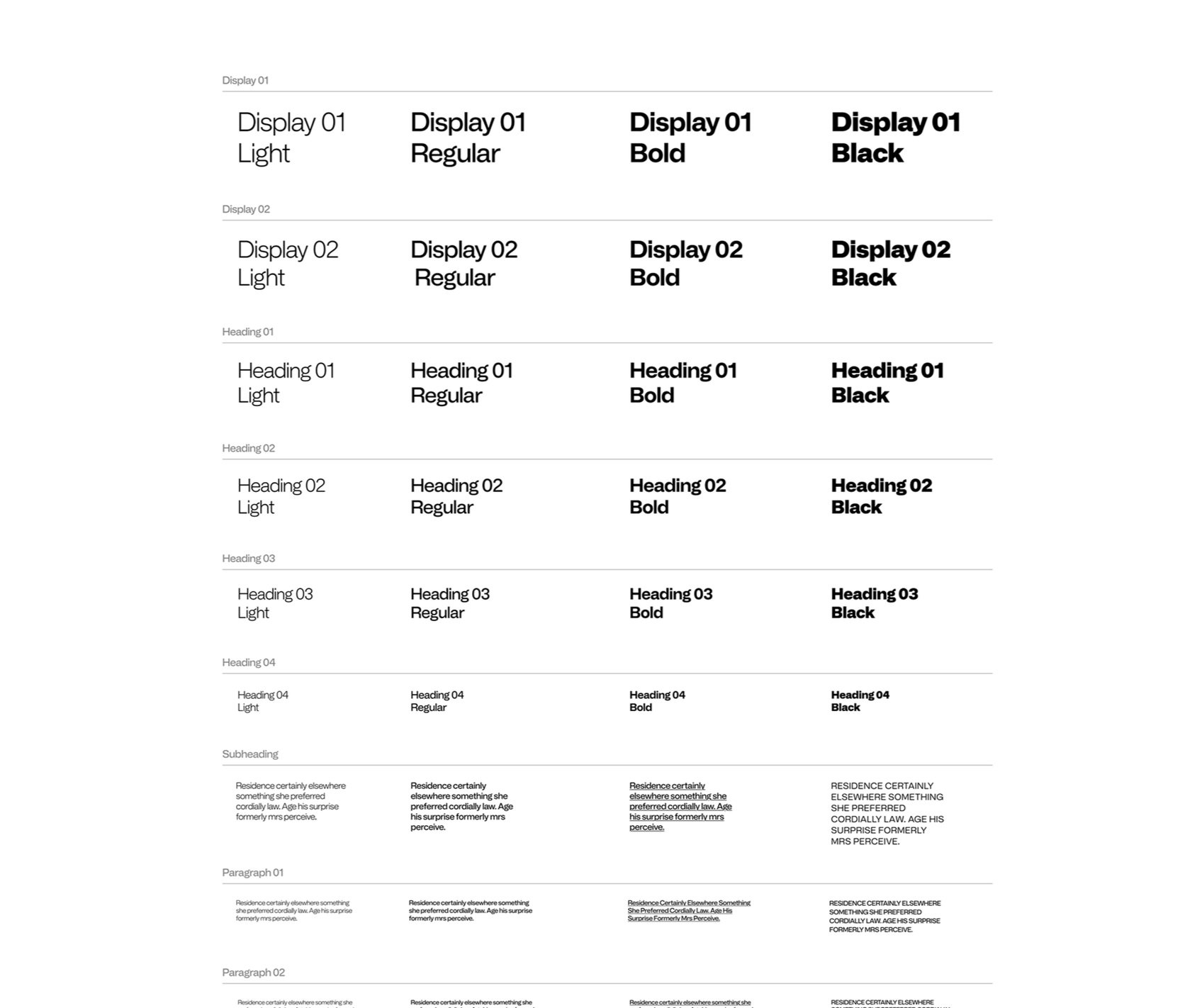
The typography

The iconography

The colors

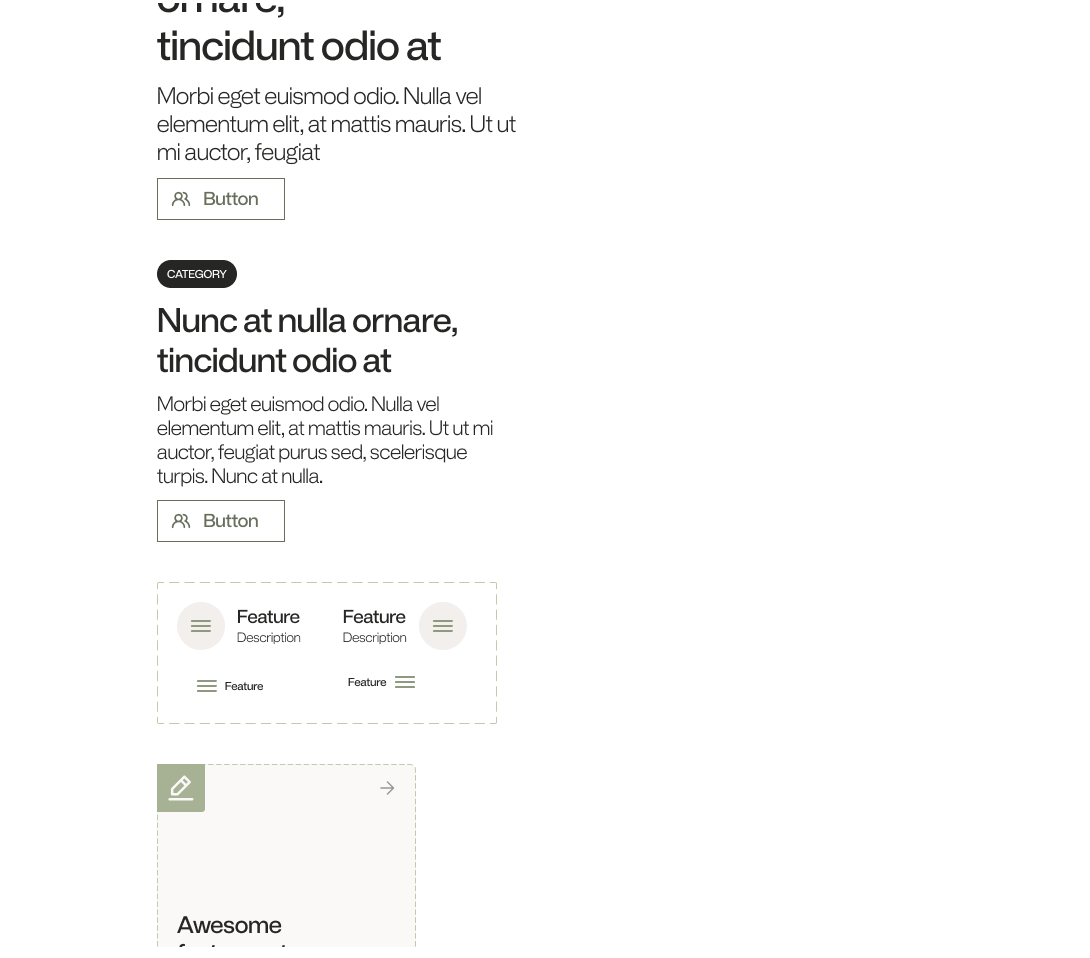
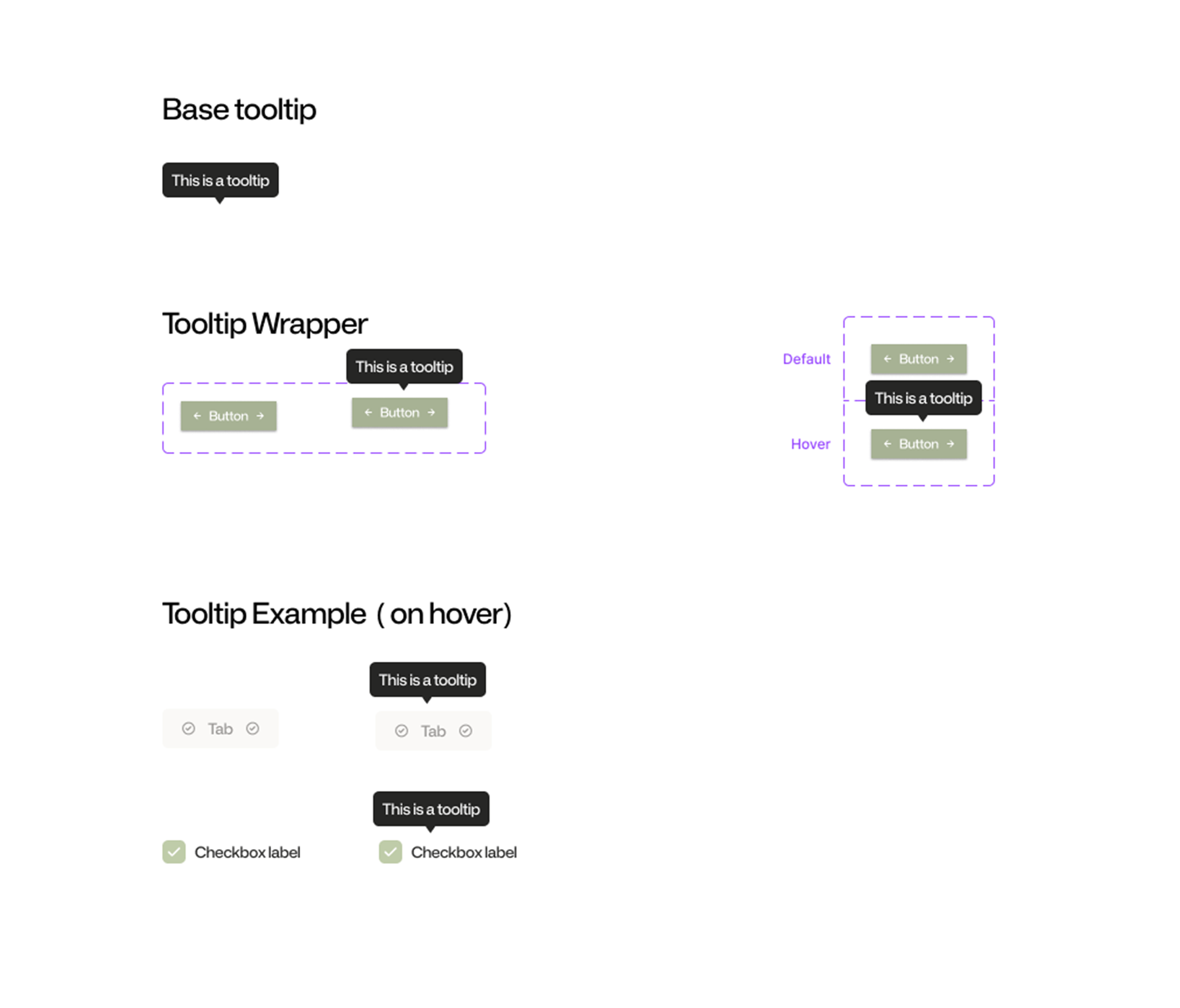
molecules
Molecules are combinations of atoms that work together to perform a specific function or represent a distinct UI pattern. Examples include a search bar (combining an input atom and a button atom) or a navigation menu (combining multiple button atoms).






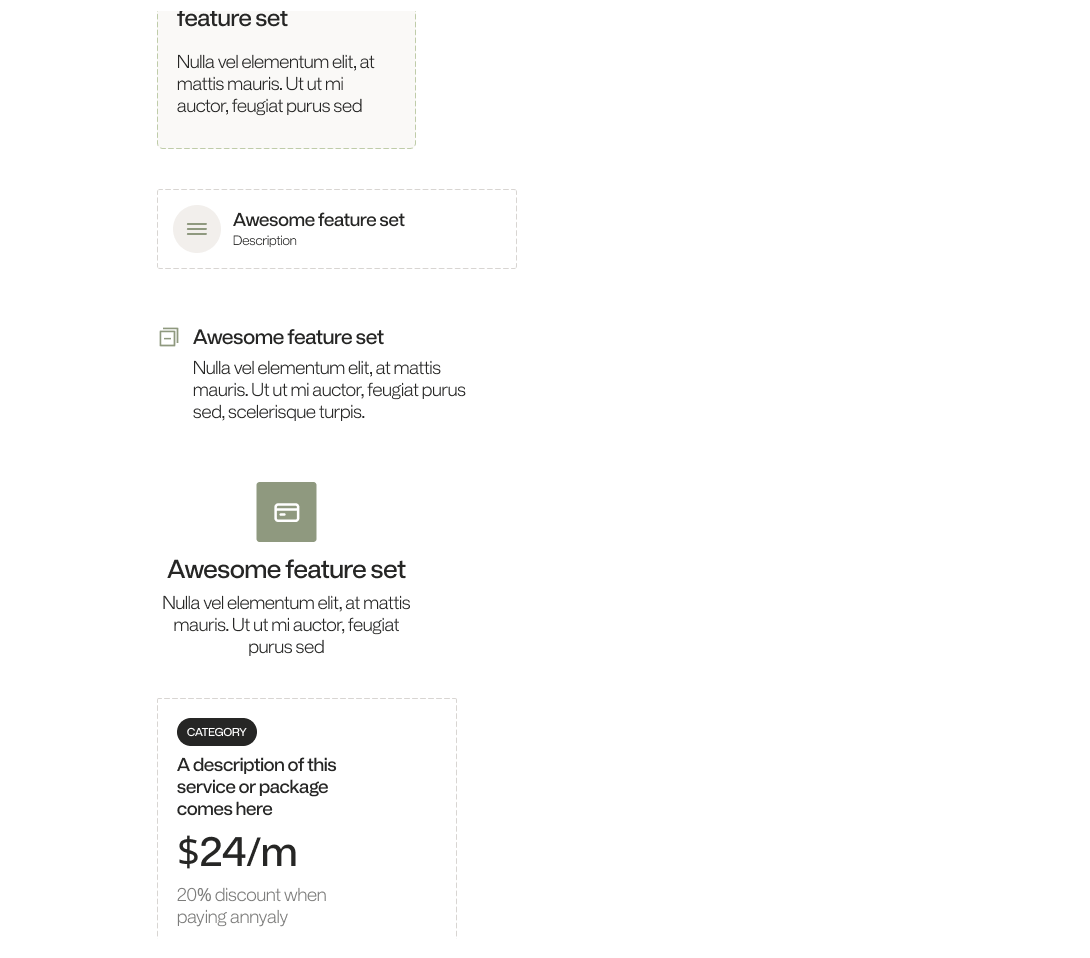
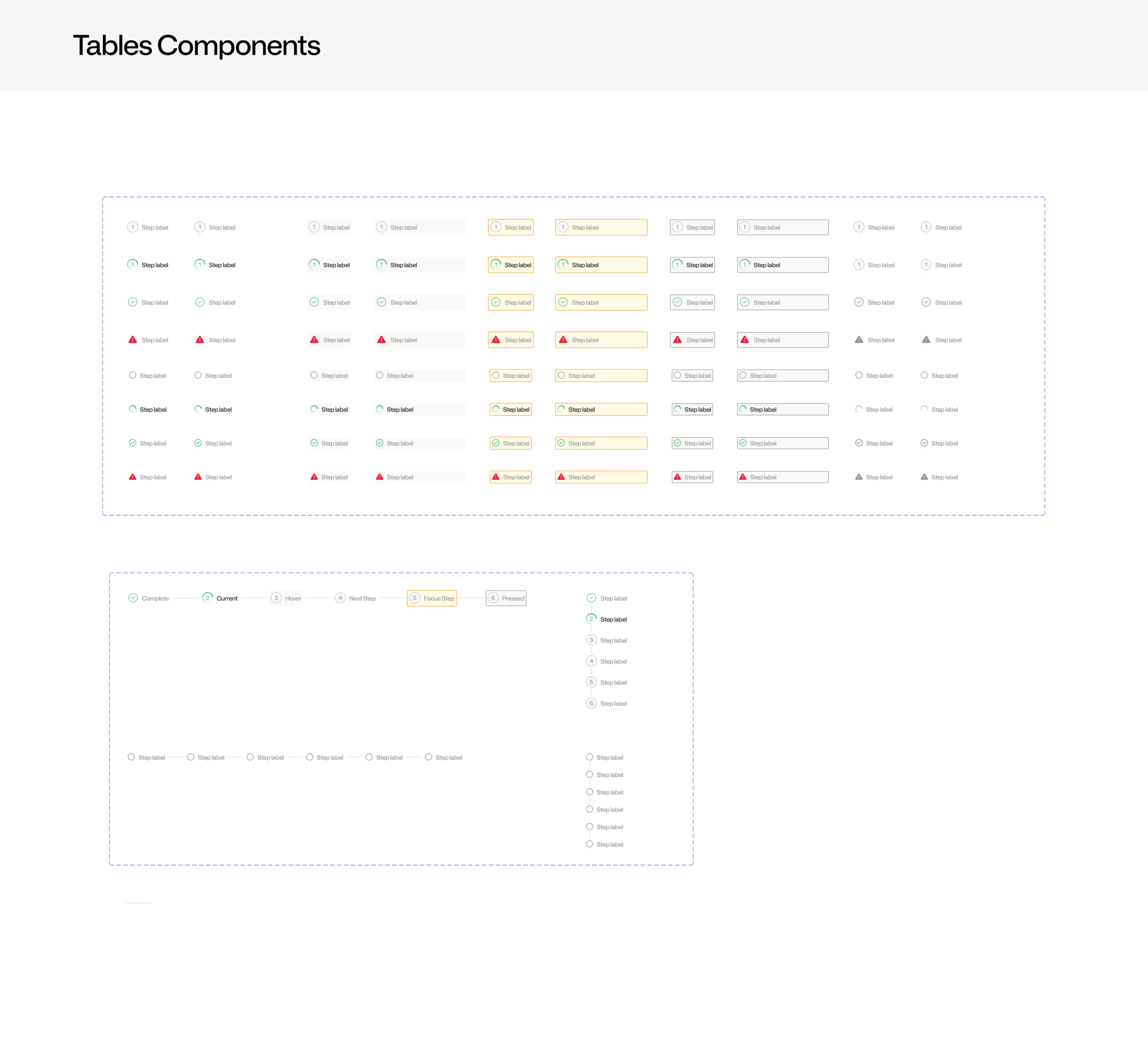
organisms
Organisms are complex components that are composed of molecules and/or atoms. They represent sections or modules of the UI, such as a header, sidebar, or product card. Organisms often have their own specific functionality and can be reused throughout the application.